xcode5の環境でデジタル時計を表示する方法をひと通り解説します。
開発を始めたばかりの人がまず挑戦しやすいのが時計アプリかなということで
かなり初心者向けの解説です。
ではまずxcodeを立ち上げ、新しいプロジェクトを作成します。

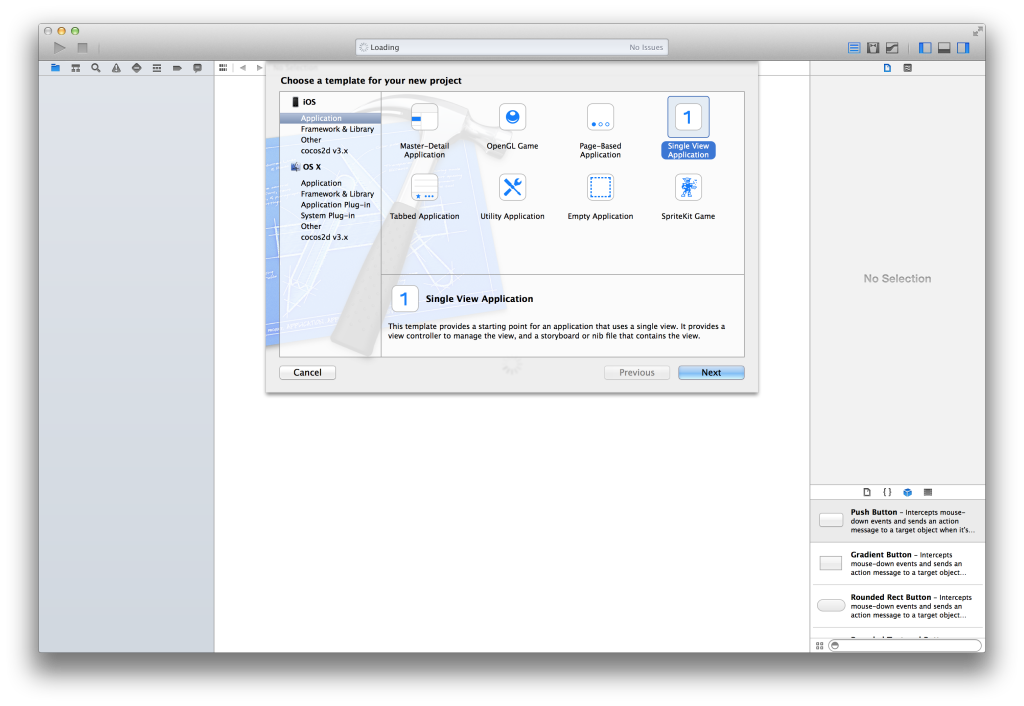
どのテンプレートを使いますか?と聞かれるので、
ここでは「Single View Application」を選択して「Next」をクリックします。

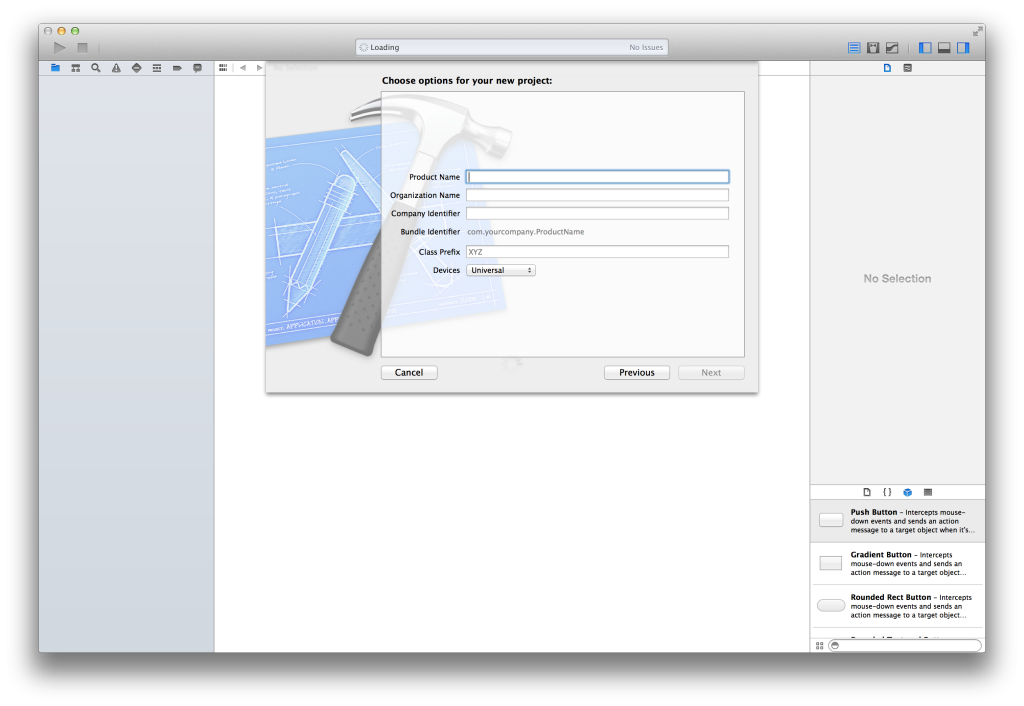
この画面ではプロジェクトの名前を指定します。
「Product Name」test_project
「Organization Name」自分の名前
「Company Identifier」メールアドレスやホームページのURLなどを逆さまにしたもの。
例えば「xxxxx@gmail.com」なら「com.gmail@xxxxx」と入力するのが慣例。
「Class Prefix」これは空欄のままでOK。
「Devices」ここではiPhoneを選択します。
全て入力できたら「Next」をクリック

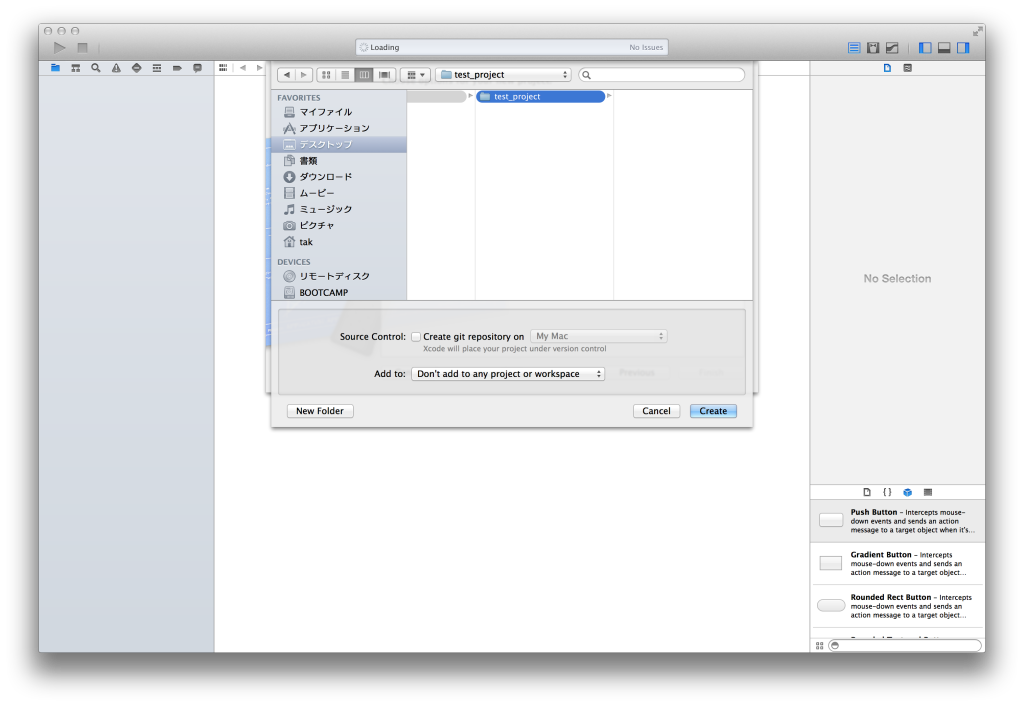
プロジェクトの保存場所を聞かれるので、デスクトップなど適当な場所にフォルダを作成し、保存します。
「Create」ってボタンをクリックすると、
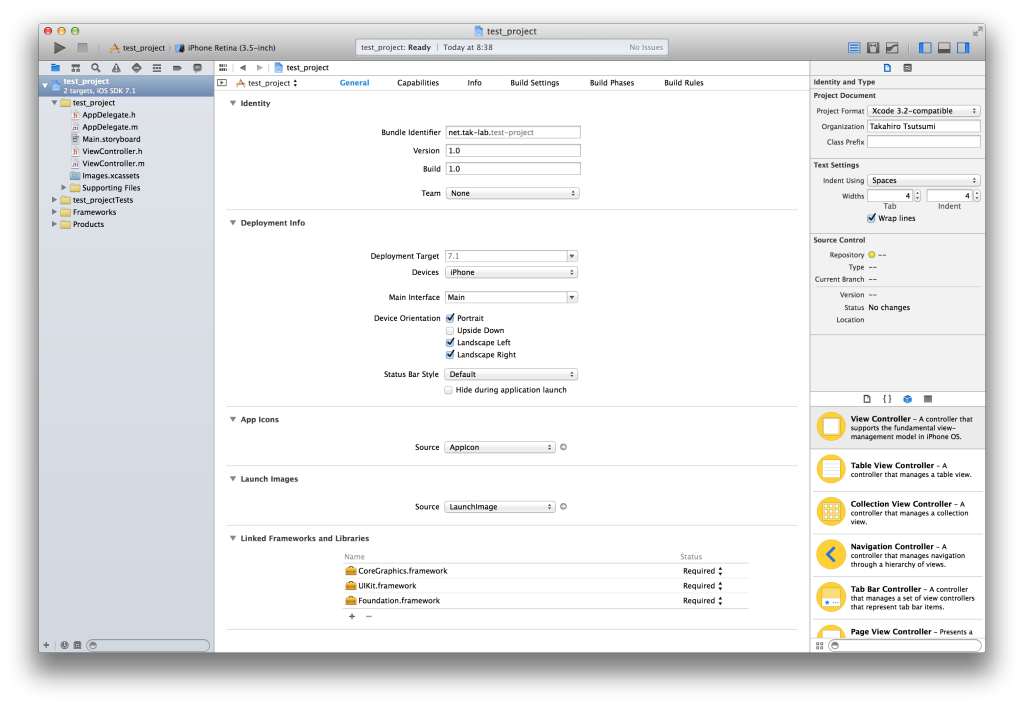
はいこれでプロジェクトのできあがり!
もうこれだけでもエミュレータを起動してみたりも出来るんですが、
なにも作っていないのでもちろん何も表示されません。
じゃあ早速作っていきましょう。

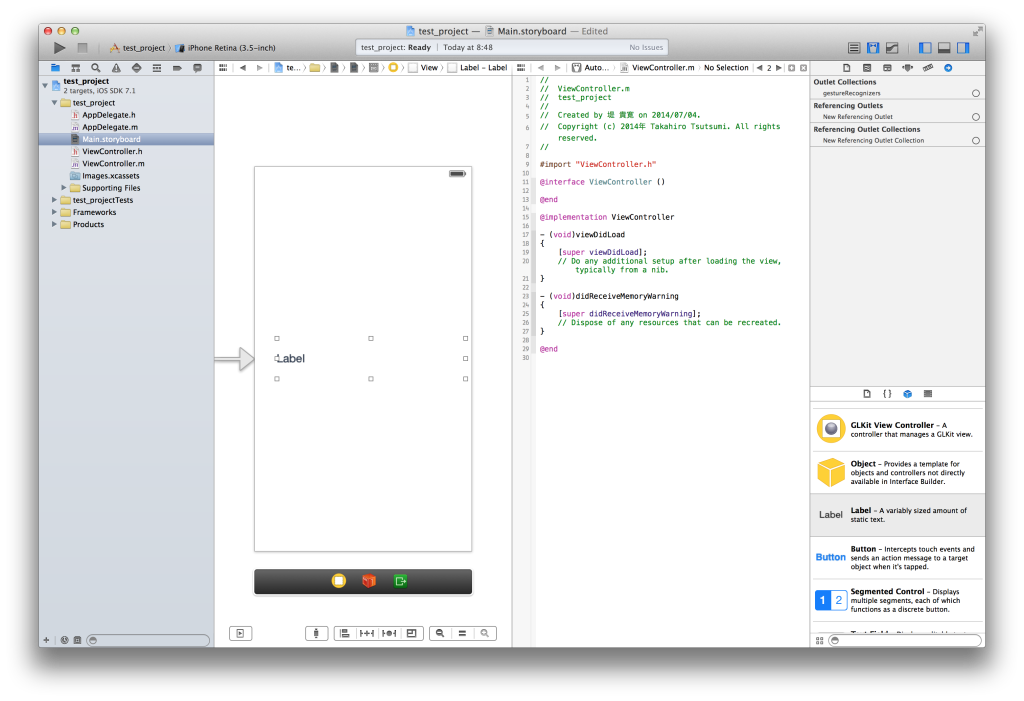
新しくプロジェクトを作成するとまずこのような画面が表示されていると思います。
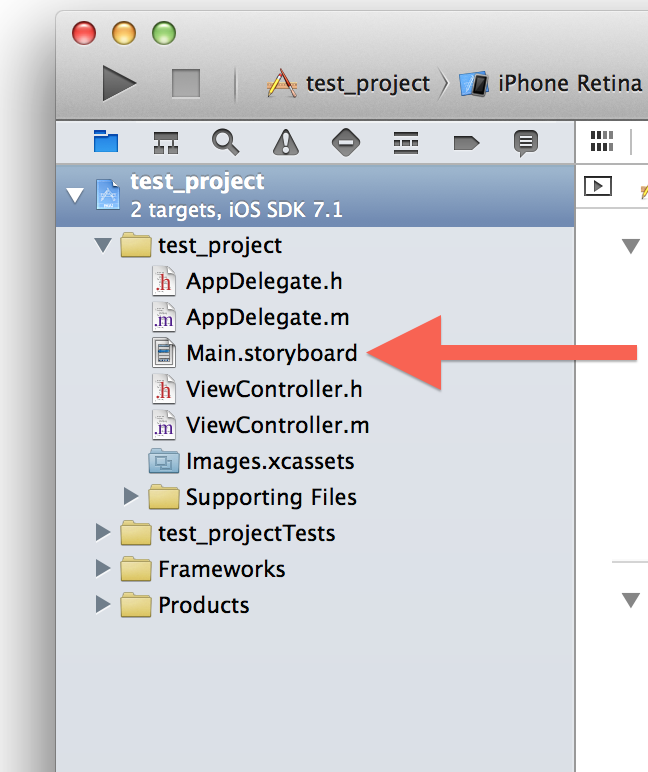
この画面の左側

「Main.StoryBoard」をクリック。

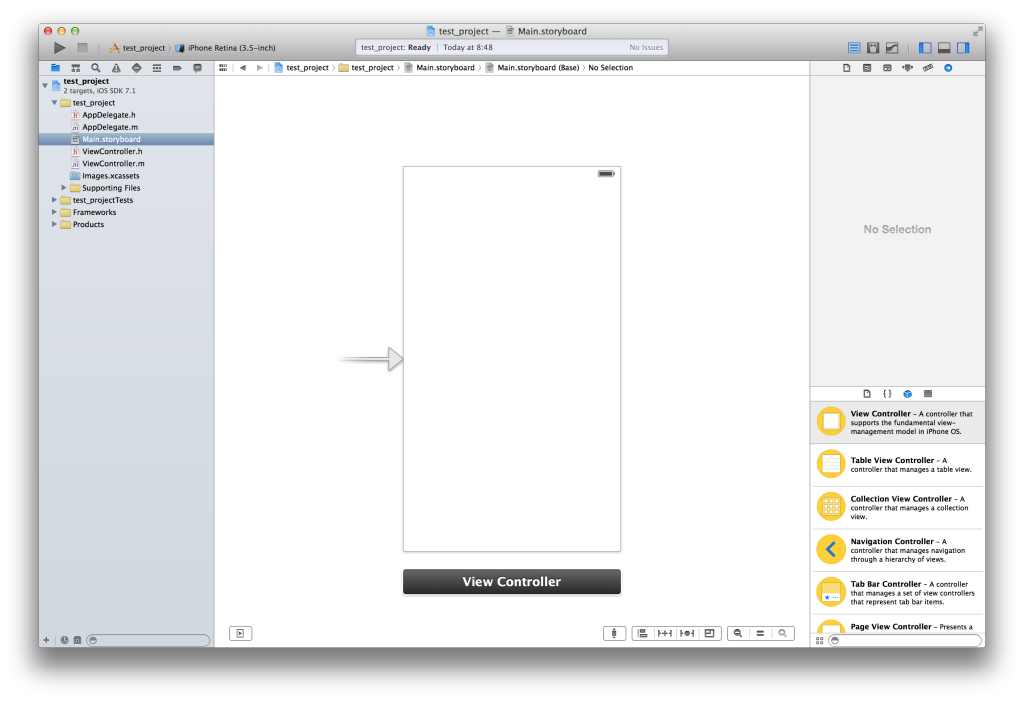
するとこんな画面が出現。
これがアプリを実行した時のiPhoneの画面になります。
ここにいろいろな部品を追加していってアプリを作成していきます。
今回は時計を表示するだけなので「Label」という部品を使います。

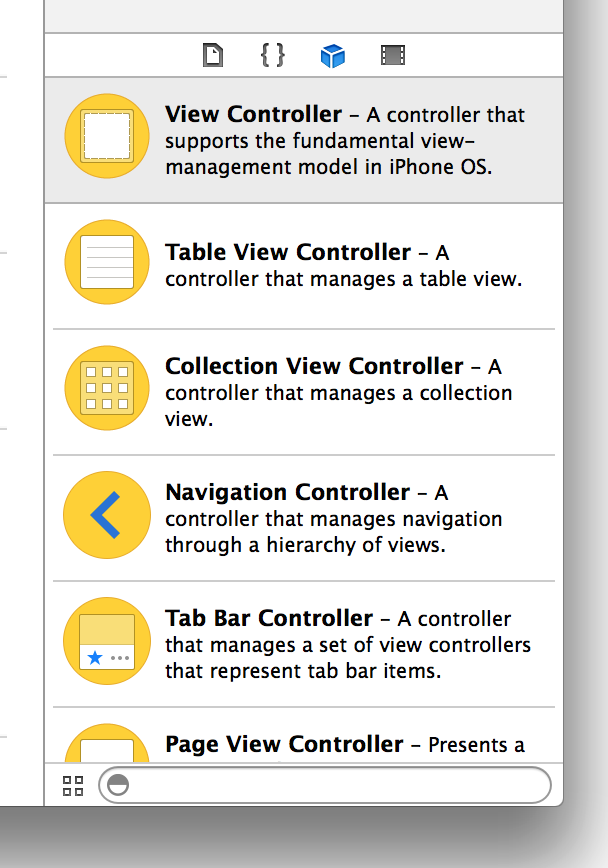
xcodeの画面の右下の方にこんな画面があると思うので、ここから「Label」という部品を探します。
ちなみに「Label」というのは文字を表示する部品です。
下の方に検索ボックスがあるのでスクロールして探すのなんかめんどくせえよ!なんて人はここに直接「Label」って打ち込めば簡単に探すことが出来ます。
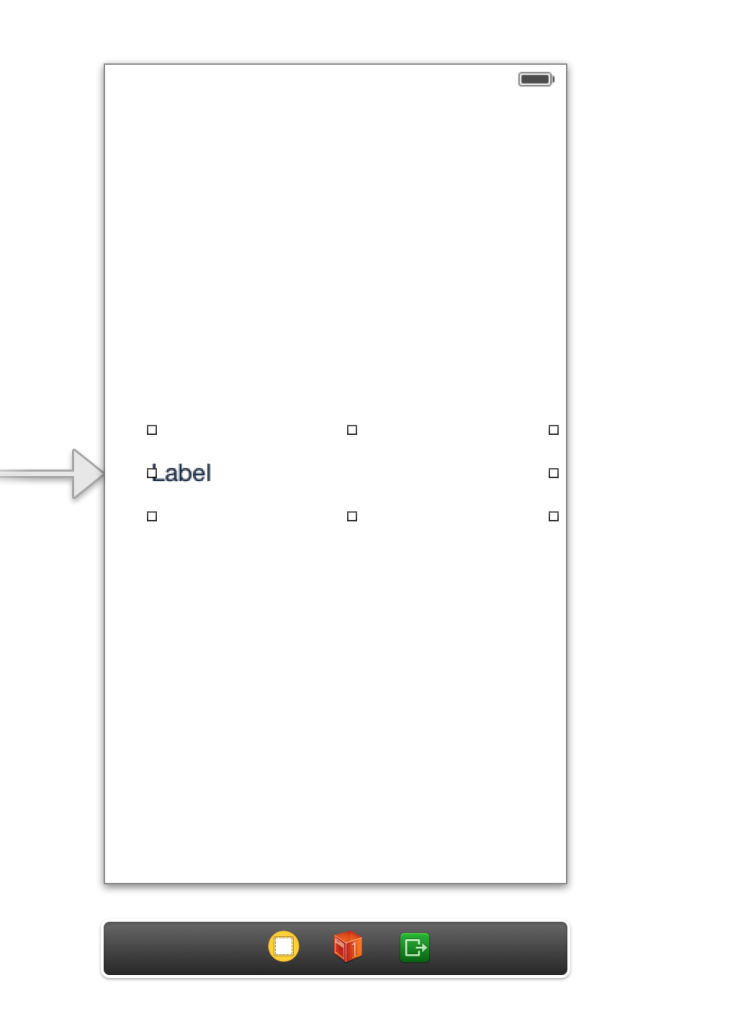
見つかったら「Label」を選択して中央のiPhoneの画面にドラッグアンドドロップ!

するとこんな感じに部品が配置されます。
「Label」の幅を適度に広げておいてください。
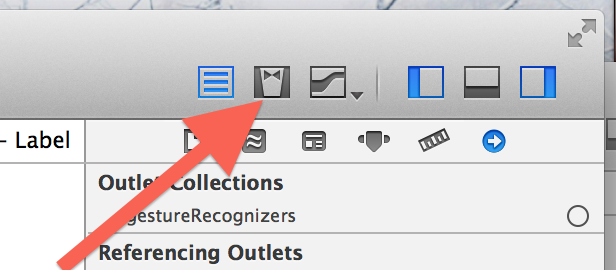
次にxcodeの右上

矢印の先のボタンを押してアシスタントエディタを開きます。

するとこんな画面が開く。
iPhone上に配置した「Label」を選択してキーボードのcontrolキーを押しながら上の画像の
@interface ViewController ()
@end
の間に持っていくと、

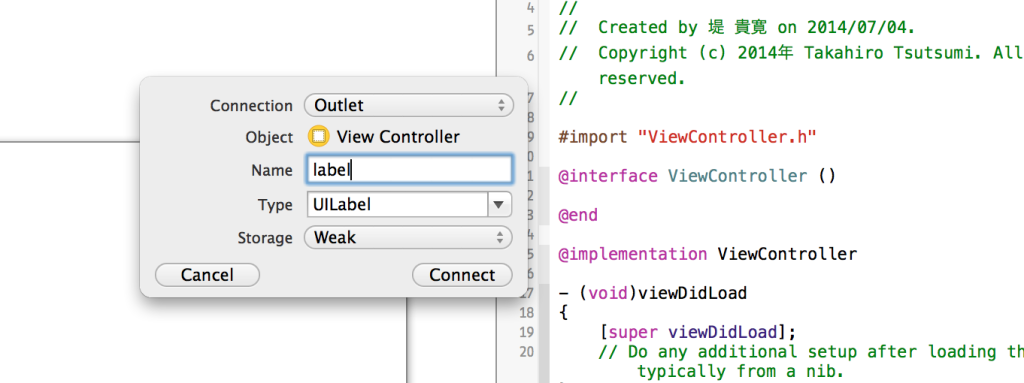
こんな「Label」の名前を決めてくださいと言われるので
「Name」のところに「label」と入力する。
他の項目はデフォルトでOK。

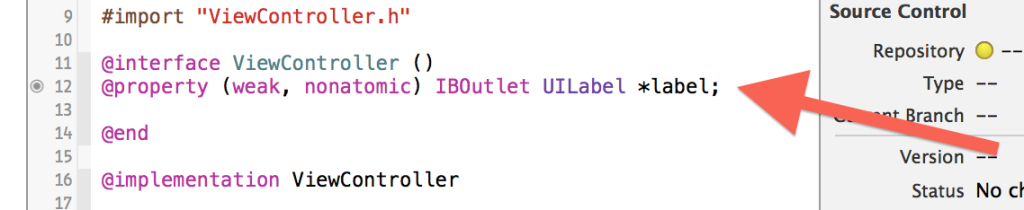
Connectボタンを押すと、自動でコードがこのように挿入される。
これでiPhoneに配置した「Label」をコード側で扱えるようになりました。
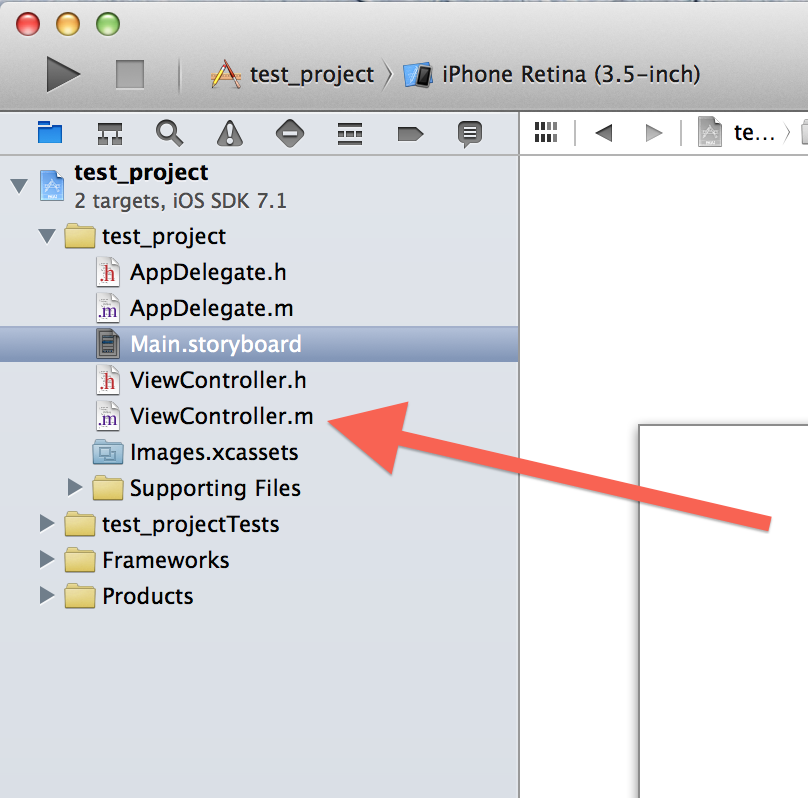
次はViewController.mファイルを編集します。

左側に表示されているファイルツリーからViewController.mを選択。

するとこんなかんじに画面の真ん中にソースコードが表示されます。
これがViewController.mの中身ですが、これを今から編集していきます。
まず11行目からのコードをこのように編集します。
グローバル変数を宣言しています。
既に定義してあるViewDidLoadメソッドにtimerを追加します。
現在時間を表示し、表示するメソッドのonTimerを定義します。
…これで一応完成です。
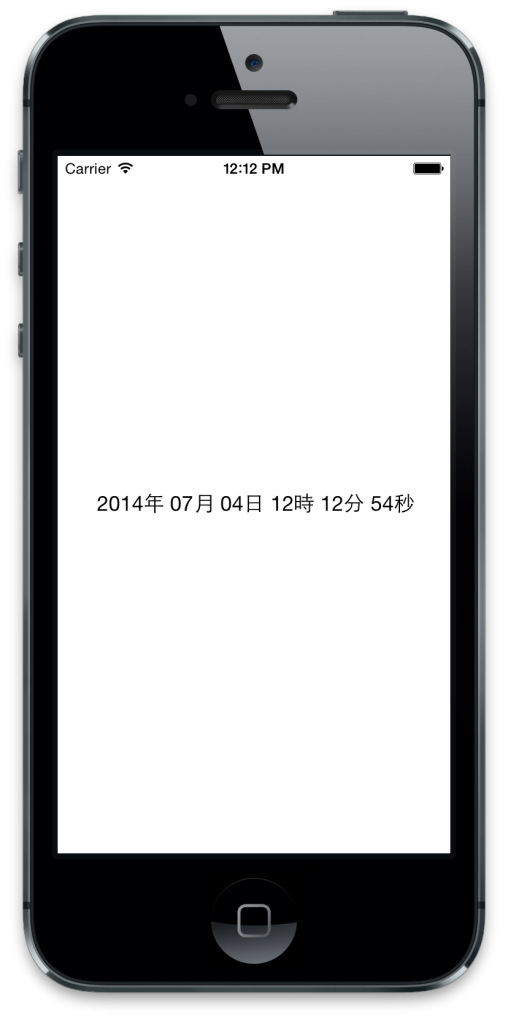
エミュレータを起動すると動きます!
やったね!

こんなかんじに表示されれば完成です。
時計が表示されました。
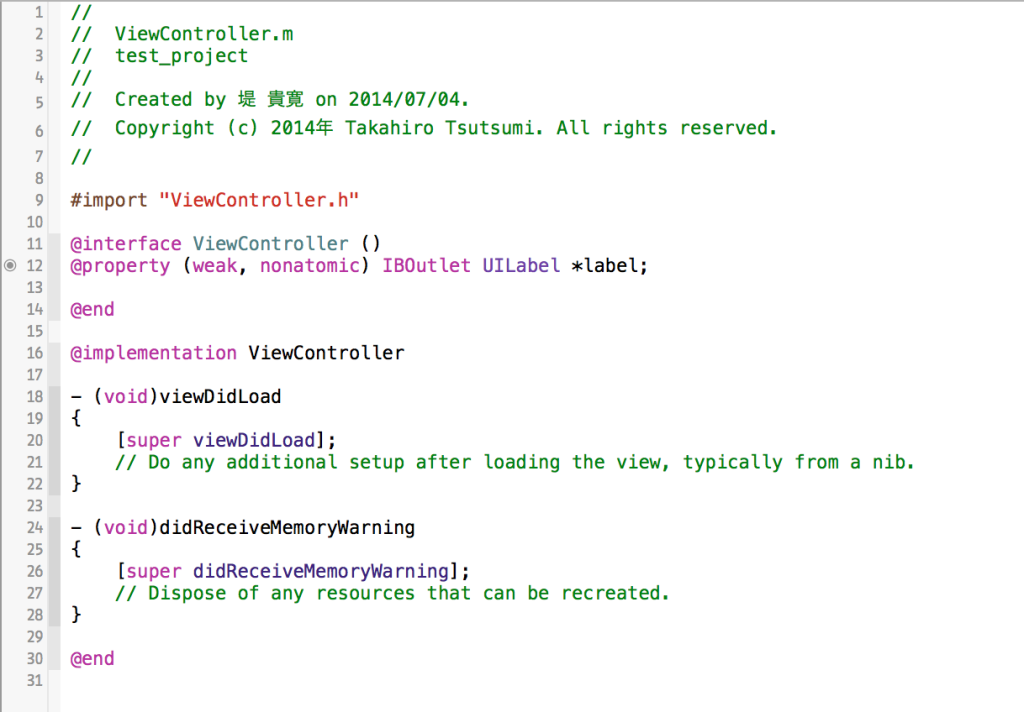
一応、ViewController.mの完成形を載せておきます。
確認してみてください。
ViewController.m


ちょっと気になったんですが
ViewController.mの中の記述で
@property (weak, nonatomic) IBOutlet UILabel *tokei;
上記についての説明ないので「動かない」っていう人はなんでだろうって思いませんかね?
ご指摘ありがとうございます。
修正しました。
はじめまして!その後アプリの開発はどうですか?コーディングの知識がなくても簡単に独自のアプリが開発できるクールアプリ(http://www.coolapp.jp)を紹介させてください!無料なので気軽にお試し頂けます。アプリ開発&ブログ頑張ってくださいね!また遊びに来ます!