Vuforiaを使ったマーカー型のARアプリを作ってみた。
Macで作成を行っていますが、windowsでも出来るはず。
Unityを使って作成を進めましたがバージョンによって操作が違ったりってことが往々にしてあるのでちょっと面倒くさいですけど頑張っていきましょ。
環境とか
Unityはこのバージョンのものを使ってます。
Unity 2017.2.0
インストールしていない人はリンク先からインストールしてください。
事前準備
VuforiaでARマーカーの登録をしなければならないので、
まずはここからVuforiaにユーザー登録をして進めていきます。
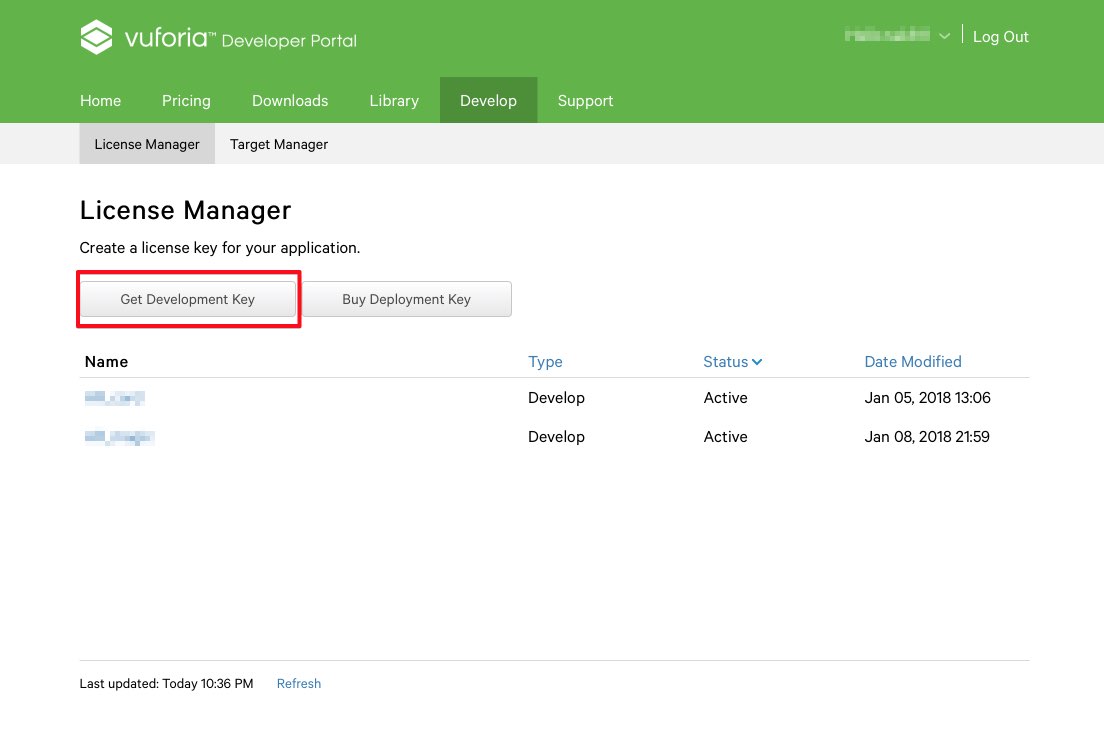
ユーザーの登録ができたら、DevelopのタブからLicense Managerを選び、
新しいライセンス情報を作成します。
Get Development Keyを押すとライセンス情報の作成が出来るのでここから作っていきます。
 vuforiaマーカーの登録
vuforiaマーカーの登録
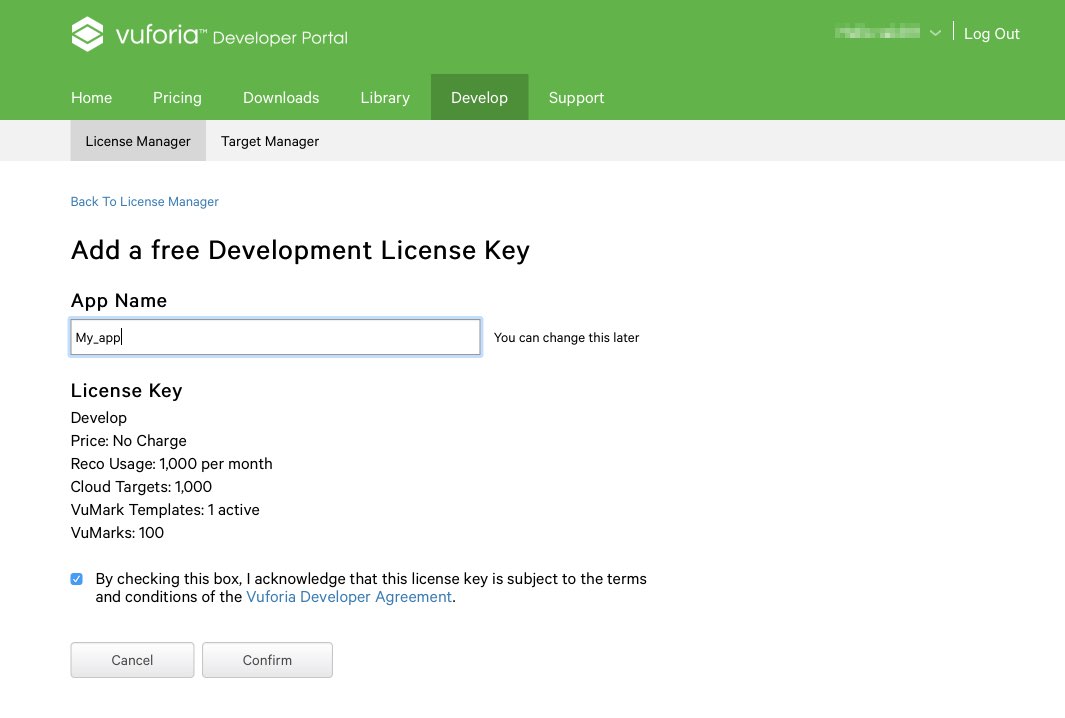
Get Development Keyを押すとこんな画面が開くので、
アプリを名前を適当に決めて入力してconfirmを押したらOK。

後は作成したライセンス情報のページからライセンスキーをコピーしておきます。
中央に表示されてるライセンスキーをコピーしてとりあえずテキストエディタか何かに貼り付けて適当に保存しておきます。
後で使いますので。
ARマーカーを登録する
vuforiaはマーカー型のARなので、プロジェクトにマーカーを登録する必要があります。
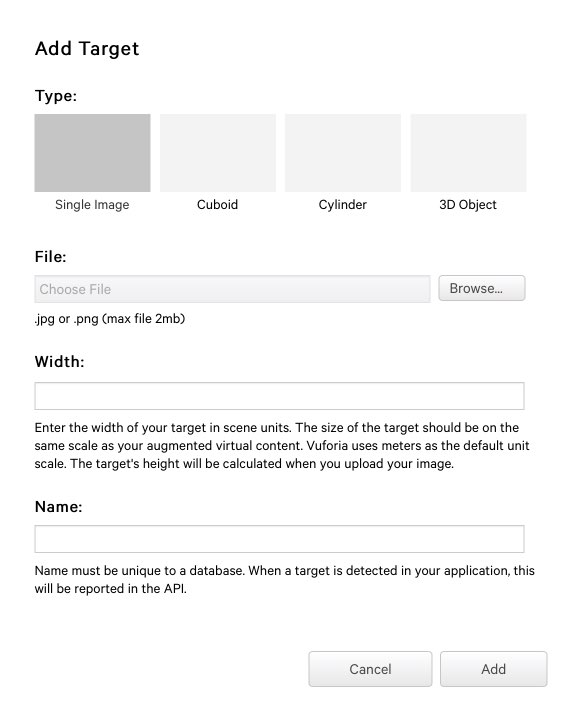
マーカーを追加するには、vuforiaのサイトから
Develop > Target Manager > My_app > Add target とします。

TypeはSingle Imageとして、
マーカーとして用いる画像を登録します。
登録する画像はなんでも良いので、好きな画像を登録しましょう。
魔法陣とか使うと面白いかもね。
登録が済んだらTarget Name一覧横のボックスにチェックを入れてDownload Databaseからダウンロードを行います。
形式はUnity Editorを選択して適当なところに保存してください。
これも後でUnityに読み込んで使用します。
Unityでプロジェクトを作成する
Unityを起動して、適当なプロジェクト名で3Dプロジェクトを作成します。
My_appとでもしておくと良いと思います。
古いバージョンのUnityでは、Vuforiaを使用する場合には別途ライブラリをインポートする必要がありましたがどのバージョンからかUnityにVuforiaが追加されているのでUnityにVuforia入れなきゃ!!って思って後からVuforiaをインポートするとコンパイルした時にエラーになります。
というか、エラーになりました。
すでにVuforiaが追加されていたなんて知らなかった。
ということで、プロジェクトを作成したらまず、
Edit > Project Settings > Player > XR Settings >Vuforia Augmented Reality にチェックを入れてください。
iOS用に書き出す場合はiOSにチェックを入れると良いです。
その他、Android用に書き出す場合はそちらの方にチェックを入れてください。
ダウンロードしたDatabaseをインポートする
では先ほどダウンロードしたVuforiaをUnityのプロジェクトにインポートします。
インポートは、
Assets > Import Package > Custom Package を選び、ダウンロードしておいたファイルをインポートしてください。
インポートが完了したら次は
プロジェクトの中にある、
Assets > Resources > VuforiaConfiguration を開いてInspectorのApp License Keyの部分にVuforiaのライセンス情報ページからコピーしたライセンス情報を貼り付けます。
貼り付けが済んだらInspectorの下の方にあるDatabasesのセクションで
Load [vuforiaで登録したアプリ名]、
Activateの2つのチェックボックスをONにします。
ARカメラを追加する
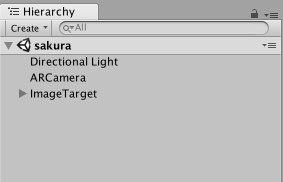
プロジェクトを作成したらHierarchyにはMain Cameraがある状態なんですが、
今回はMain Cameraは使用しないので右クリックして削除して下さい。
削除したらARカメラを追加します。

GameObject > Vuforia > AR Camera を選択してARカメラを追加しましょう。
途中でimportするかどうか尋ねられますがそのままimportしてしまって下さい。
同様にImage Targetも追加して下さい。
次にImage Targetを選択し、InspectorのImage Target Behaviour(Script) 内のDatabaseとImage TargetをVuforiaで登録したものに変更します。
これでImage Targetにマーカー画像が表示されるようになったと思うので、任意でサイズを調整してちょうどよいスケールになるようにしましょう。
小さすぎず、大きすぎず。
カメラにしっかり映るように。
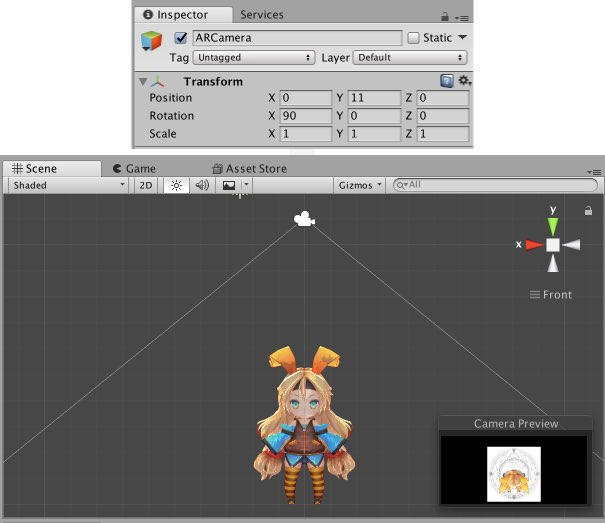
そもそもカメラに写ってねーよって場合は、
ARCameraをこんな感じで下向き90度に設定してマーカーを見下ろす感じで調整すると良いです。
映るようになった?
高さとかも適当に調整すると良い感じになります。

順番が前後してしまいましたが、
マーカーがカメラに映った時に表示されるアイコンなりを準備します。
Unityのアセットストアから無料のものを落としてくるのがお試しって意味では一番手っ取り早いと思います。
私の場合はUNITY-CHAN!を使用させてもらいました。
素材はなんでも良いですが、準備が出来たらImage Targetの子要素となるようにドラッグアンドドロップで素材をHierarchyに追加します。
ここまで出来たらとりあえず完了です。
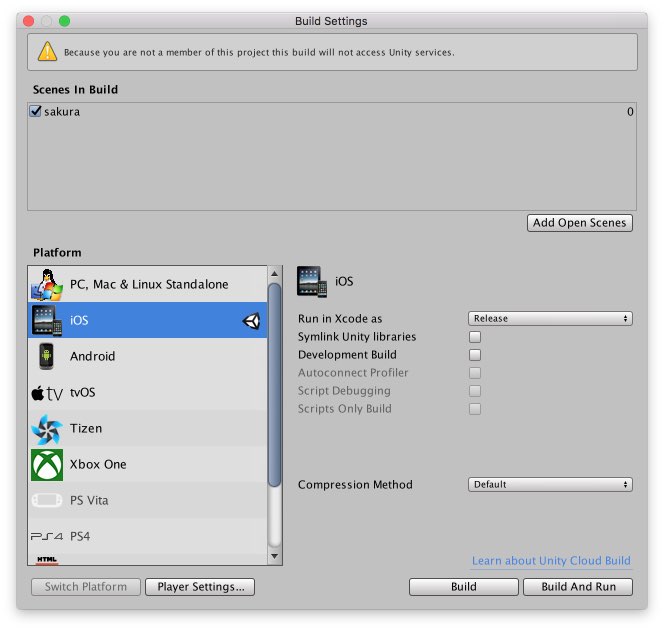
File > Build Settings… からアプリをビルドしてみましょう。

多少ビルドに時間が掛かるので、保存場所を指定したらコーヒーでも淹れてゆっくり待つ。
iOS向けにビルドすると、出力されたファイルの中にUnity-iPhone.xcodeprojというファイルがあると思うので、これをxcodeで開きそのまま実行すればアプリが起動するはずです。
登録したマーカーを何処かに表示して認識させてみて下さい。
UNITY-CHANが表示されましたか?